Halo自定义模板和一些配置
1.halo博客的一些自定义配置,本人采用
1panel搭建halo博客,主题为Butterfly。由于主题不同、搭建环境不同会导致配置不一致,需要自行斟酌,修改或者配置之前建议备份原文件(手动复制一份)。此外下述自定义文件最好保留一份,暂时并不知晓主题更新是否会覆盖对应目录。2.对于下面提到和使用的一些js和css文件可以下载下来上传到halo附件中然后在页面中引用,之前使用官方的cdn加速链接访问,加载很慢甚至有时候访问不上导致页面无法正常加载(还好发现了)。
社交图标
bilibili:
<i class="fa-brands fa-bilibili"></i>Rss:
<i class="fa fa-rss"></i>home:
<i class="fas fa-home"></i>archives:
<i class="fas fa-archive"></i>tags:
<i class="fas fa-tags"></i>categories:
<i class="fas fa-folder-open"></i>娱乐:
<i class="fa-solid fa-gamepad"></i>artitalk:
<i class="fa fa-comments"></i>、<i class="fa-regular fa-message"></i>music:
<i class="fas fa-music"></i>about:
<i class="fa-solid fa-meteor"></i>、<i class="fa-brands fa-meta"></i>、<i class="fa-regular fa-face-meh-blank"></i>link:
<i class="fa-solid fa-link"></i>
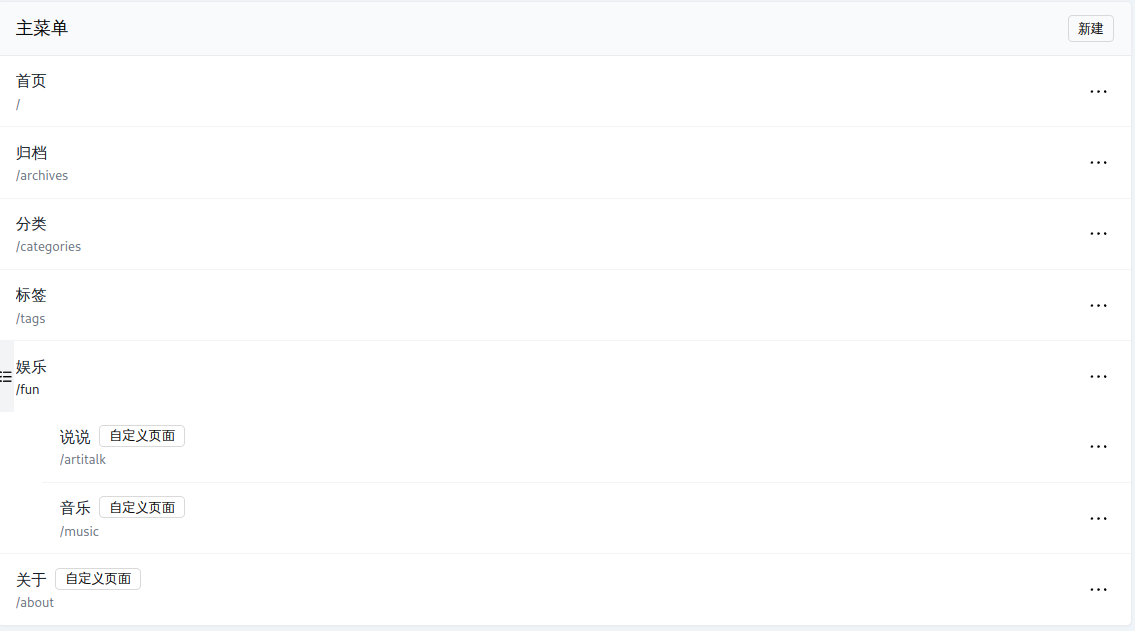
菜单中配置菜单项(归档、主页等)图标只需要填写class属性的值。主题的社交项中配置图标需要自行斟酌。图标网站
主题插入随机图片api
docker搭建自己的随机图片api:random-image-api。
在butterfly主题配置中填入api地址即可。
如果不希望每次刷新都调用api刷新图片,可以在应用市场安装静态缓存插件。只在每次更新缓存时刷新图片,其他时候不会调用,这样避免图片一直变动。
Live2d看板娘
安装插件:应用市场搜索live2d看板娘
在插件设置中配置自己的Live2d模型地址 :docker搭建live2d api
配置音乐播放器
官网:MetingJS
配置过程:在Halo的设置里配置代码注入:
在全局head注入配置:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script> <!-- require MetingJS --> <script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>在全局页脚配置:
<meting-js server="netease" type="playlist" id="你的歌单id" fixed="true" mini="true" autoplay="true"> </meting-js>
音乐播放页
进入Halo博客主题的目录,在
themes文件夹(我的是/opt/1panel/apps/halo/halo/data/themes/)中找到当前使用的主题Butterfly。同样使用MetingJS实现。
此前建议先阅读一下主题作者配置的模板和官方的Halo开发者文档,一般位于主题目录的
templates目录下,我找到page.html(应该是该主题的独立页模板):<!DOCTYPE html> <html xmlns:th="https://www.thymeleaf.org" th:replace="~{modules/layout :: layout ( page = 'single', title = ${singlePage.spec.title}, head = ~{::head}, above = ~{::above}, content = ~{::content}, js = ~{::js} )}"> > <th:block th:fragment="head"> <style th:inline="css" th:with="above_background= ${is_body_bg_http ? '' : 'url(' + (#strings.isEmpty(singlePage.spec.cover ) ? theme.config.index.above_background : singlePage.spec.cover )+ ')'}"> .above { --above-background: /*[(${above_background})]*/ transparent; } </style> <link rel="preload stylesheet" as="style" th:href="${assets_link+'/plugins/fancybox/fancybox.min.css'}"> <th:block th:if="${theme.config.code.enable}"> <link rel="preload stylesheet" as="style" th:href="${assets_link+'/plugins/prism/prism.min.css'}"> <link rel="alternate stylesheet" onload="this.rel='stylesheet'" data-code-theme="light" disabled th:href="${assets_link+ '/plugins/prism/themes/prism-'+theme.config.code.theme_light+'.css'}"> <link rel="alternate stylesheet" onload="this.rel='stylesheet'" data-code-theme="dark" disabled th:href="${assets_link+'/plugins/prism/themes/prism-'+theme.config.code.theme_dark+'.css'}"> <script type="text/javascript" th:src="${assets_link+'/plugins/prism/prism.min.js'}"></script> </th:block> <link rel="stylesheet" th:href="${assets_link+'/css/single.min.css' + theme_version}"> <script id="single-script" th:inline="javascript"> window.PageConfig = { code:/*[[${theme.config.code}]]*/ {}, }; document.getElementById('single-script').remove(); </script> </th:block> <section th:fragment="above" th:if="${theme.config.single.enable_above}" class="above relative w-100"> <h1 class="absolute above-public-title font-weight-400 margin-0 left-0 right-0 text-center" th:text=" ${singlePage.spec.title}"></h1> </section> <th:block th:fragment="content"> <section class="container card"> <article th:utext="${singlePage.content.content}" th:class="'render-html animated fadeIn single_code_select '+${ theme.config.code.enable_line ? 'line-numbers' : ''} + ${ !theme.config.single.enable_h_title ? ' enable_h_title' : ''}"></article> </section> <th:block th:replace="~{modules/public:: aside}"></th:block> </th:block> <th:block th:fragment="js"> <script type="text/javascript" th:src="${assets_link+'/js/single.min.js' + theme_version}"></script> </th:block> </html>templates目录下新增一个自定义music.html模板并沿用主题作者的页面配置,并在其中合适位置加入所需配置:<!DOCTYPE html> <html xmlns:th="https://www.thymeleaf.org" th:replace="~{modules/layout :: layout ( page = 'single', title = ${singlePage.spec.title}, head = ~{::head}, above = ~{::above}, content = ~{::content}, js = ~{::js} )}"> > <th:block th:fragment="head"> <!--=======================引入js============================--> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"> <script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script> <!-- require MetingJS --> <script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script> <!--========================================================--> <style th:inline="css" th:with="above_background= ${is_body_bg_http ? '' : 'url(' + (#strings.isEmpty(singlePage.spec.cover ) ? theme.config.index.above_background : singlePage.spec.cover )+ ')'}"> .above { --above-background: /*[(${above_background})]*/ transparent; } </style> <link rel="preload stylesheet" as="style" th:href="${assets_link+'/plugins/fancybox/fancybox.min.css'}"> <th:block th:if="${theme.config.code.enable}"> <link rel="preload stylesheet" as="style" th:href="${assets_link+'/plugins/prism/prism.min.css'}"> <link rel="alternate stylesheet" onload="this.rel='stylesheet'" data-code-theme="light" disabled th:href="${assets_link+ '/plugins/prism/themes/prism-'+theme.config.code.theme_light+'.css'}"> <link rel="alternate stylesheet" onload="this.rel='stylesheet'" data-code-theme="dark" disabled th:href="${assets_link+'/plugins/prism/themes/prism-'+theme.config.code.theme_dark+'.css'}"> <script type="text/javascript" th:src="${assets_link+'/plugins/prism/prism.min.js'}"></script> </th:block> <link rel="stylesheet" th:href="${assets_link+'/css/single.min.css' + theme_version}"> <script id="single-script" th:inline="javascript"> window.PageConfig = { code:/*[[${theme.config.code}]]*/ {}, }; document.getElementById('single-script').remove(); </script> </th:block> <section th:fragment="above" th:if="${theme.config.single.enable_above}" class="above relative w-100"> <h1 class="absolute above-public-title font-weight-400 margin-0 left-0 right-0 text-center" th:text=" ${singlePage.spec.title}"></h1> </section> <th:block th:fragment="content"> <section class="container card"> <!--删除文章内容显示--> <!--========================================================--> <!--注意开启互斥,防止与右下角播放器一同播放--> <meting-js server="netease" type="playlist" id="你的歌单id" mutex="true" list-max-height="600px" </meting-js> <!--========================================================--> </section> <th:block th:replace="~{modules/public:: aside}"></th:block> </th:block> <th:block th:fragment="js"> <script type="text/javascript" th:src="${assets_link+'/js/single.min.js' + theme_version}"></script> </th:block> </html>配置在
theme-butterfly主题文件夹下配置theme.yaml,在spec节点下添加自定义模板的配置,其中type模板类型,目前支持post\page\category。spec: customTemplates: page: - name: 音乐页 description: 个人音乐页 screenshot: file: music.html在主题设置中(一次不行就多来几次,不要点错点到重置了啊):删除主题模板缓存、重载主题配置文件。

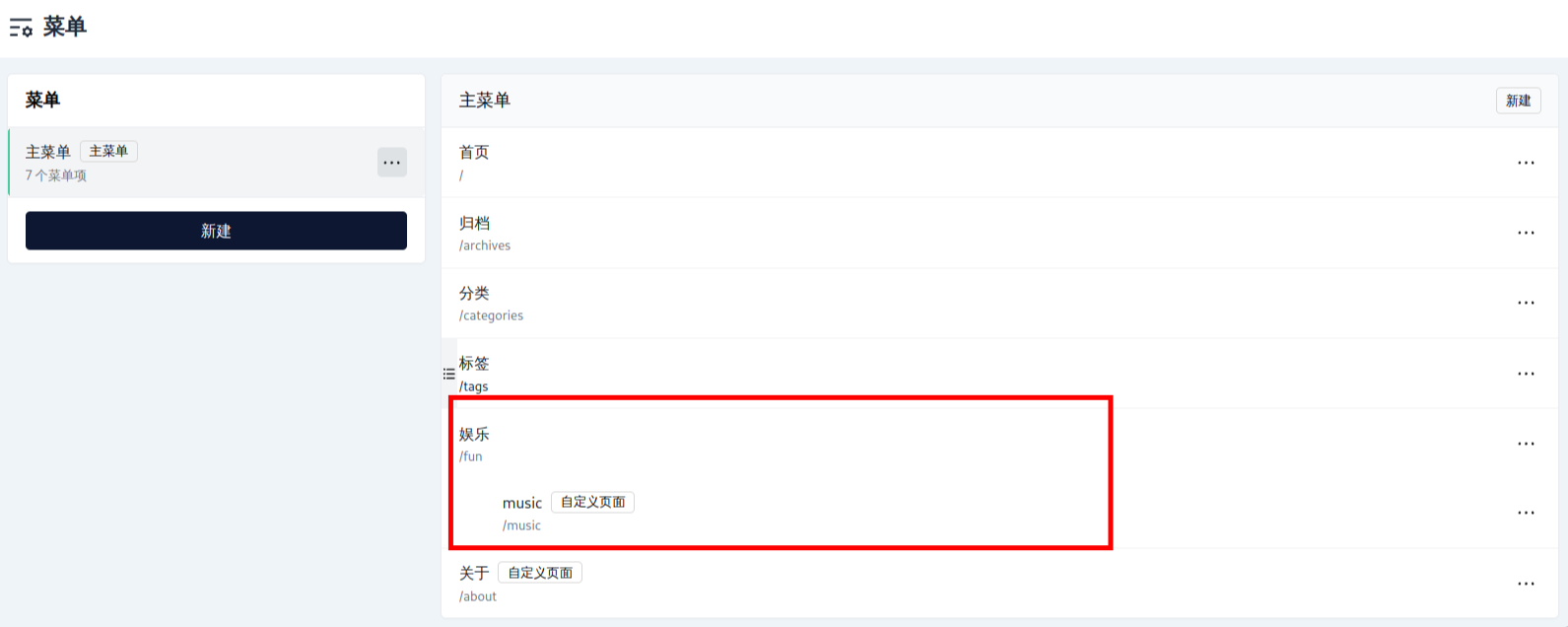
在菜单和页面设置中配置好页面即可:


artitalk说说
templates目录下新增一个自定义artitalk.html模板并沿用主题作者的页面配置,并在其中合适位置加入所需配置:<!DOCTYPE html> <html xmlns:th="https://www.thymeleaf.org" th:replace="~{modules/layout :: layout ( page = 'single', title = ${singlePage.spec.title}, head = ~{::head}, above = ~{::above}, content = ~{::content}, js = ~{::js} )}"> > <th:block th:fragment="head"> <style th:inline="css" th:with="above_background= ${is_body_bg_http ? '' : 'url(' + (#strings.isEmpty(singlePage.spec.cover ) ? theme.config.index.above_background : singlePage.spec.cover )+ ')'}"> .above { --above-background: /*[(${above_background})]*/ transparent; } </style> <link rel="preload stylesheet" as="style" th:href="${assets_link+'/plugins/fancybox/fancybox.min.css'}"> <th:block th:if="${theme.config.code.enable}"> <link rel="preload stylesheet" as="style" th:href="${assets_link+'/plugins/prism/prism.min.css'}"> <link rel="alternate stylesheet" onload="this.rel='stylesheet'" data-code-theme="light" disabled th:href="${assets_link+ '/plugins/prism/themes/prism-'+theme.config.code.theme_light+'.css'}"> <link rel="alternate stylesheet" onload="this.rel='stylesheet'" data-code-theme="dark" disabled th:href="${assets_link+'/plugins/prism/themes/prism-'+theme.config.code.theme_dark+'.css'}"> <script type="text/javascript" th:src="${assets_link+'/plugins/prism/prism.min.js'}"></script> </th:block> <link rel="stylesheet" th:href="${assets_link+'/css/single.min.css' + theme_version}"> <script id="single-script" th:inline="javascript"> window.PageConfig = { code:/*[[${theme.config.code}]]*/ {}, }; document.getElementById('single-script').remove(); </script> </th:block> <section th:fragment="above" th:if="${theme.config.single.enable_above}" class="above relative w-100"> <h1 class="absolute above-public-title font-weight-400 margin-0 left-0 right-0 text-center" th:text=" ${singlePage.spec.title}"></h1> </section> <th:block th:fragment="content"> <section class="container card"> <!--========================================================--> <!--删除文章内容显示--> <!-- 引用 artitalk --> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/dreamfishyx/mycdn/js/artitalk.js"></script> <!-- 存放说说的容器 --> <div id="artitalk_main"></div> <script> new Artitalk({ serverURL:"leanCloud设置中绑定域名解决跨域问题(但这里要填是链接url而不是域名,不要填错)", appId: "你的appId", appKey: "你的appKey", avatarPla: '你的头像', shuoPla: "说点什么吧~", atEmoji: { baiyan: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/baiyan.png", bishi: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/bishi.png", bizui: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/bizui.png", chan: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/chan.png", daku: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/daku.png", dalao: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/dalao.png", dalian: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/dalian.png", dianzan: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/dianzan.png", doge: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/doge.png", facai: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/facai.png", fadai: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/fadai.png", fanu: "https://cdn.jsdelivr.net/gh/Artitalk/Artitalk-emoji/fanu.png" }, pageSize: 7 }) </script> <!--========================================================--> </section> <th:block th:replace="~{modules/public:: aside}"></th:block> </th:block> <th:block th:fragment="js"> <script type="text/javascript" th:src="${assets_link+'/js/single.min.js' + theme_version}"></script> </th:block> </html>配置在
theme-butterfly主题文件夹下配置theme.yaml,在spec节点下添加自定义模板的配置,其中type模板类型,目前支持post\page\category。spec: customTemplates: page: - name: 说说页 description: 个人说说 screenshot: file: artitalk.html在主题设置中(一次不行就多来几次,不要点错点到重置了啊):删除主题模板缓存、重载主题配置文件。
顺便提一下:
使用github配置cdn加速:
jsDelivr是一个CDN(内容分发网络),它在全球范围内部署了多个节点,通过将文件缓存到这些节点上,jsDelivr能够大大缩短用户的加载时间。无论用户在哪里,jsDelivr都可以从离他们最近的节点提供文件,从而加速加载速度。其主要通过社区和开源支持运作,致力于为开发者提供高效且免费的资源分发服务。jsDelivr利用GitHub的API来访问公开的GitHub仓库中的文件,该API允许jsDelivr检索和获取GitHub仓库中的内容,因此jsDelivr可以直接从GitHub提供静态文件。
首先配置一个
github仓库,将需要加速的内容放在其中。然后设置软件发布,并配置版本等信息。此后就可以通过
https://cdn.jsdelivr.net/gh/你的用户名/你的仓库名@发布的版本号/文件路径访问你的文件。访问路径中的版本号@xxx不是必需的,是为了区分新旧资源,如果不使用版本号,将会直接引用最新资源。
使用
picgo+github配置个人图床。